今回は自分のブログのサイドメニューに自分のtwitter情報を埋め込む方法について共有します。
ブログに自分のtwitter情報を載せたいという方はこれを見れば簡単に出来るのでぜひ参考にしてください。
埋め込みコードを入手しよう
埋め込みコードを入手する方法としてはTwitter Publishを使うことで簡単に出来ます。
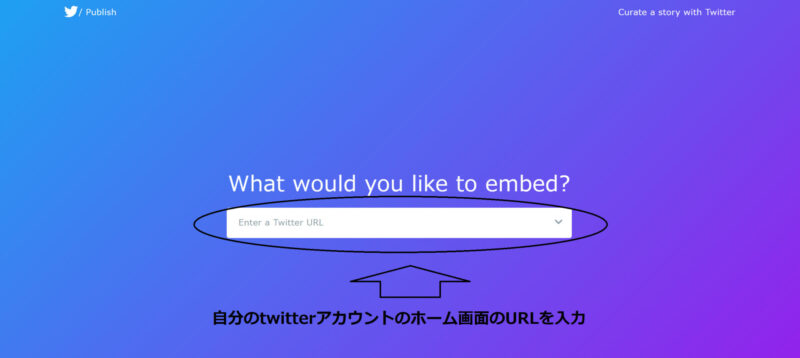
上のリンクをクリックすると下記の画面が出てきます。

画像の検索欄に自分のtwitterのURL(https://twitter.com/自分のID)を打ち込むと下の画像に移動します。

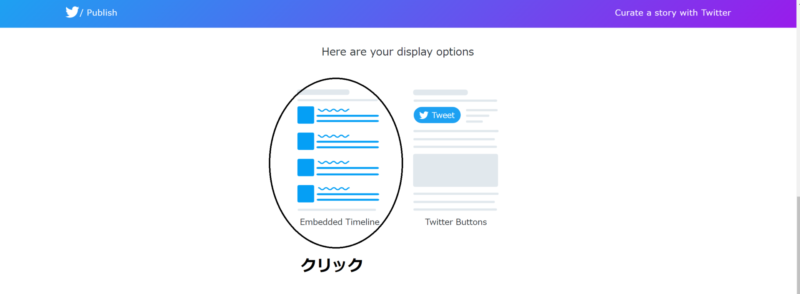
左をクリックするとHTMLコードをコピーできる画面に移動します。

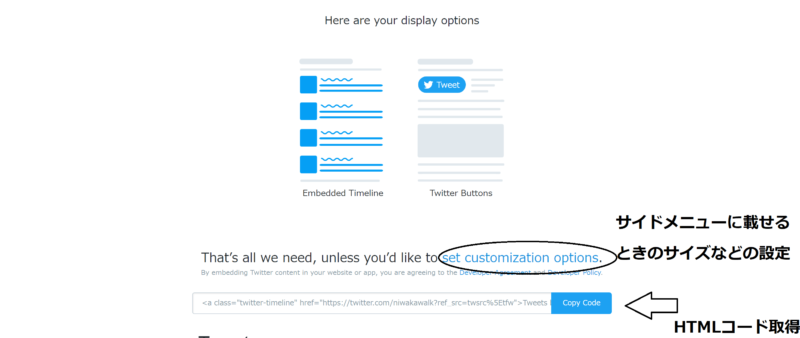
上の画像のcopycodeをクリックすることで、自分のツイッター情報をブログに乗せるために必要なHTMLのコードを取得することができます。
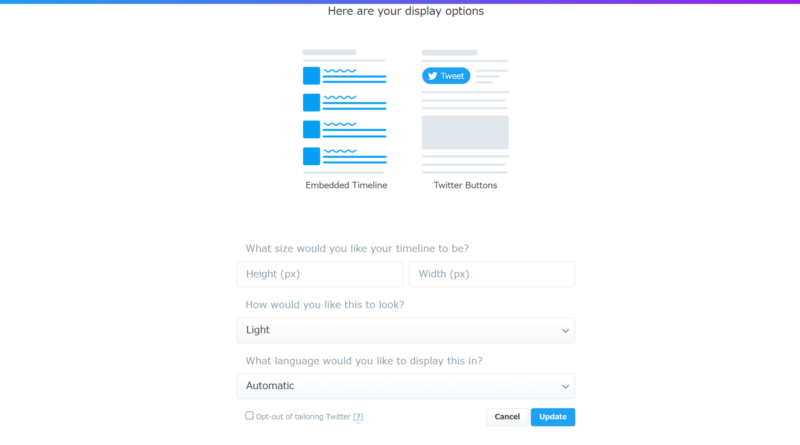
また、表示する高さなどを設定したい場合はset customization optionsをクリックすると下の画像に移動しカスタムできます。

こちらで高さ等を自分の好きなように設定し、updateボタンをクリックすると、一設定どおりにHTMLコードが変化するので、copycodeをクリックすればHTMLコードを取得できます。
WordPressのサイドバーに取得したHTMLコードを貼り付けよう
次に取得したHTMLをwordpressに張り付けることでブログにtwitter情報を載せることができます。
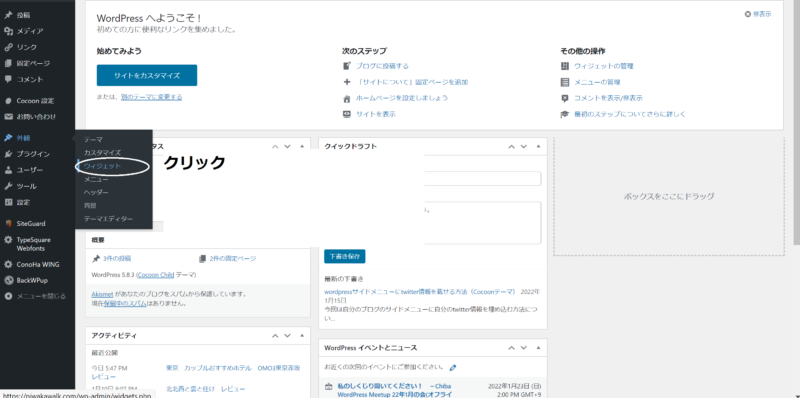
、まず、wordpressを開き「外観」の「ウィジェット」 をクリックしてください。

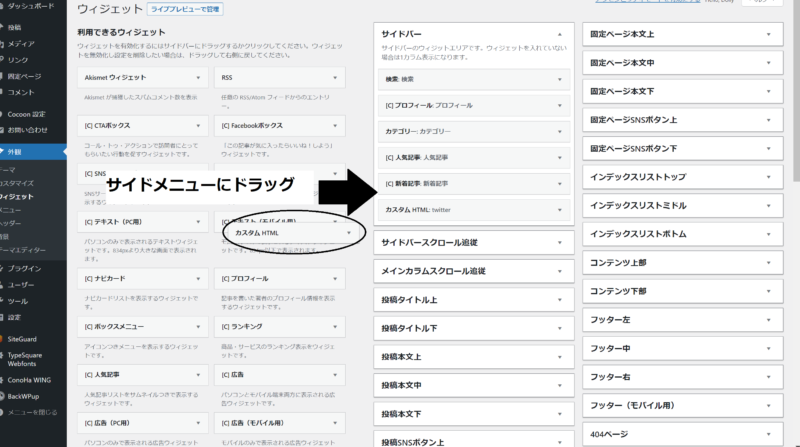
次にカスタムHTMLという名前のウィジェットをサイドバーにドラッグしてください。

次にドラッグしてきたウィジェットの▽をクリックして、内容のところに Twitter Publish で取得したコードを貼り付け、必要ならばタイトルの入力を行ってください。

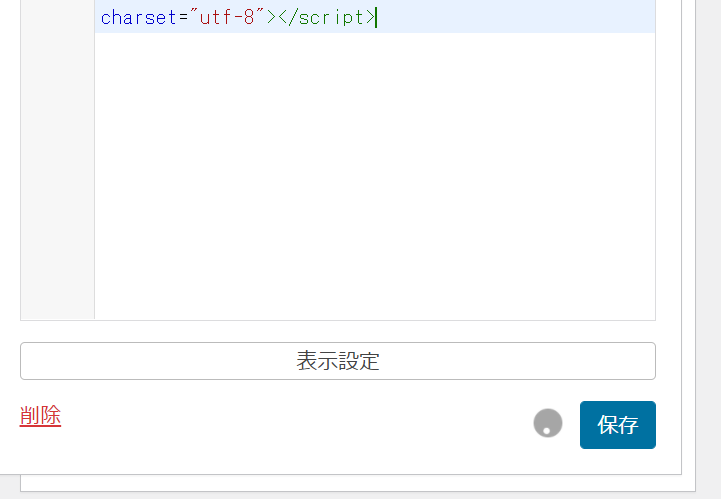
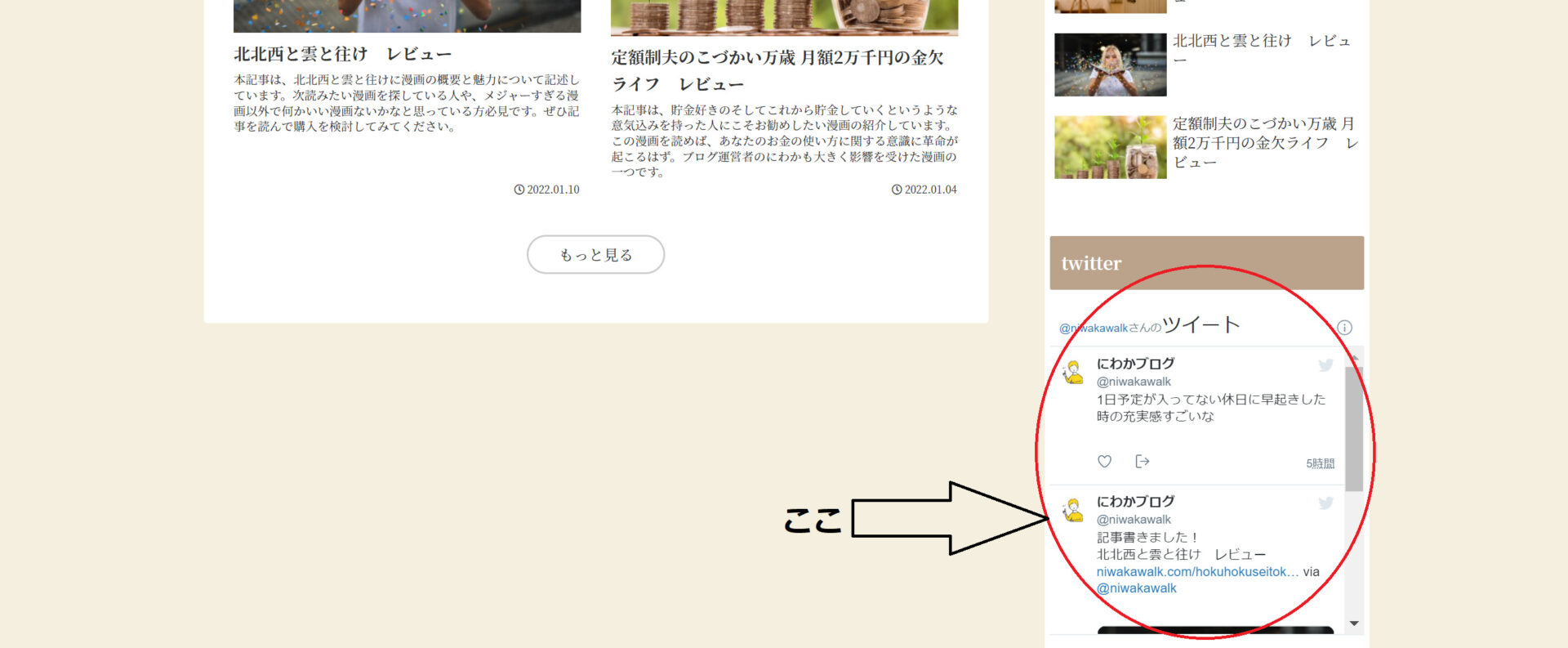
最後に保存ボタンクリックすれば、ブログのサイドバーにtwitter情報が載ります!!
保存ボタンをクリックしても保存完了されない場合の対処法
反映させるには保存が終了する必要があるのですが画像のように保存が終了しない場合があります。

これが起きる原因は、レンタルサーバーのWAFというセキュリティ機能が邪魔をしているからです。
WAFは<script>を含むコードを入力した場合に不具合が発生するようです。
そこでレンタルサーバーにログインして、WAFを一度をoffにする必要があります。
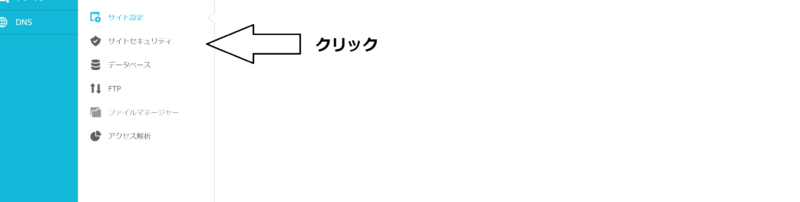
まず、レンタルサーバー(著者の場合ConoHa)にログインしてサイトセキュリティをクリックします。

そしたら、WAF欄のところから、利用設定をOFFにします。

OFFにした後wordpressでもう一度保存を押すと、保存できないという問題が干渉されると思います。



コメント